이번 시간에는 IntelliJ를 이용하여 스프링부트 프로젝트를 불러와 개발을 시작하는 과정을 포스팅해 보겠습니다.
아래와 같이 인텔리제이를 실행 한 후, "Projects"탭에서 "Open"을 선택합니다.

저의 경우에는 지난시간에 스프링부트 프로젝트를 구성한 F:project\springboot\mis를 선택하였습니다.
선택 후, "OK" 버튼을 눌러 줍니다.

Maven 프로젝트를 인식하고 신뢰할 수 있는지를 묻는데, "체크" 박스 후 "Trust Project"를 클릭합니다.

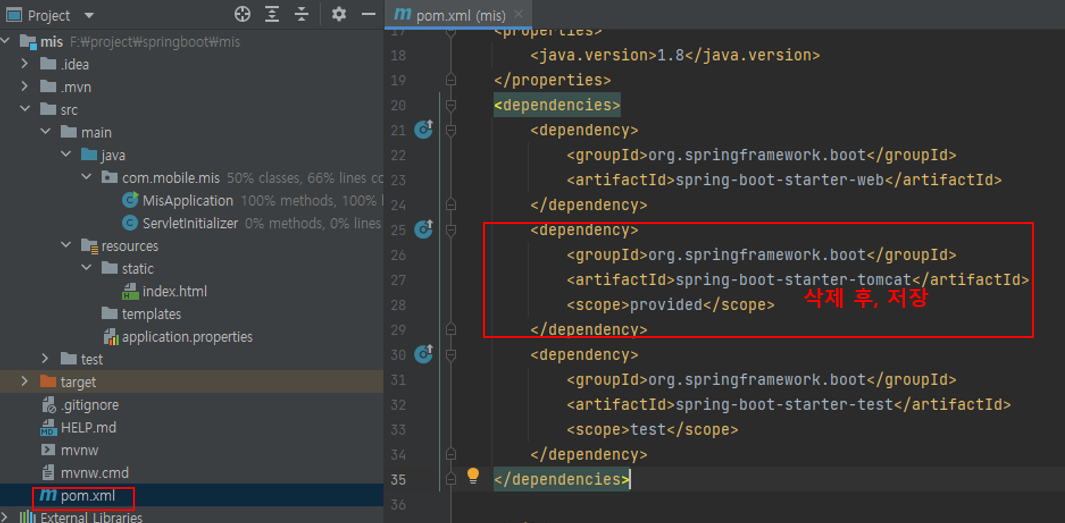
인텔리제이가 실행된 후, 왼쪽의 프로젝트를 펼쳐 보면 아래와 같은 구성을 확인 할 수 있습니다.
우리가 앞으로 사용할 java, resources 그리고 pom.xml 이 보입니다.

인덱스 화면을 실행해 보겠습니다.
스프링부트는 /resources/static 폴더를 기본으로 호출하며, 정적인 파일의 집합의 컨텐츠들이 위치 됩니다.
static폴더에 마우스 오른쪽 클릭하여 Html File을 작성해 봅시다.

위와 같이 진행하여 파일 이름은 index로 지정하고 간단한 첫 화면을 만들어 봅시다.

[코드예제 - index.html]
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스프링부트 index.html</title>
</head>
<body>
<h1>스프링부트 첫 화면 입니다.</h1>
<p> 이 페이지는 인덱스 페이지 입니다. </p> </ br>
<p> 스프링부트는 resources/static 폴더를 기본으로 인식합니다. </p>
</body>
</html>
|
cs |

maven 리로드를 통해 변경 내용이 반영되도록 해 줍시다.

실행을 위해, MisApplication.java 파일을 확인해 볼까요?

@SpringBootApplication 어노테이션이 보이는데, 이 것이 @EnableAutoConfiguration, @ComponentScan, @Configuration이 하나로 묶인 형태로 이해하시면 됩니다.
스프링부트의 기동을 위해 main메소드가 있으며 SpringApplication.run() 부분이 포함되어 있습니다.
자, 그럼 설명은 이만하고 실행해 볼까요?
해당 마우스 오른쪽을 클릭하여 "Run MisApplication.main()"을 선택하면 실행 됩니다.
또는 단축키 ctrl + shift + f10으로 하셔도 됩니다.

실행이 진행되며, 하단에 디버그 내용이 아래와 같이 보여집니다.

이제, 실행이 완료 되었으므로 브라우저를 통해 index.html파일이 로딩되는지 확인해 보겠습니다.
기본포트는 8080이므로, http://localhost:8080으로 소출하면 아래와 같은 화면이 나타나게 됩니다.

오늘은 간단하게 스프링부트의 static 폴더가 기본 호출됨을 알아 보았고,
여기에 index.html을 생성하고, 내장된 서버를 구동하여 기본적인 페이지를 호출하는
방법에 대해 살펴 보았습니다.
다음 포스팅에서는 이제, SPRING MVC (Model View Controller)를 사용하는 방법에 대해
진행해 보도록 하겠습니다.
'SPRING BOOT' 카테고리의 다른 글
| [스프링부트 6] Spring MVC View 만들기 (JSP) (7) | 2021.11.10 |
|---|---|
| [스프링부트 5] Spring MVC Controller 만들기 2탄 (0) | 2021.11.10 |
| [스프링부트 4] Spring MVC Controller 만들기 1탄 (0) | 2021.11.09 |
| [스프링부트 2] 스프링부트(Spring Initializr) 프로젝트 생성하기 (0) | 2021.11.09 |
| [스프링부트 1] 개발환경 IntelliJ (인텔리제이) 설치 (0) | 2021.11.09 |